You might be wondering what’s this Rats WebGL Hit a Snag error that Pops up on your Chrome Browser occasionally right? Well, Rats WebGL Hit a Snag is caused when your Google Chrome Browser is unable to handle the Graphics thrown by a particular site
Some sites are developed using WebGL which takes the advantage of the Graphics equipped with the system on which the Chrome Browser is running.
It is used to fire up required graphics libraries for rendering Graphical Script present on the Website. For example, Facebook’s 360 videos and photos use WebGL to render.
Before getting into Rats WebGL hit a Snag fix, how about, we learn somewhat about what WebGL is and how complicate WebGL hit a Snag can be in 2017 after massive Google Chrome Update
How WebGL helps Developers render Graphics
WebGL lies on top OpenGL graphics library and uses JavaScript and the API’s related to it to render Graphics using the Processing Power of CPU coupled with a GPU.
After Google Released massive updates in early 2017 to the Chrome Browser, The CPU, and GPU utilization by Chrome has increased quite a bit.
Some cases where WebGL is used?
WebGL is used when you’re trying to watch a 360 Video or Photos on any website or you want to render JavaScript based animation on the site using code.
Especially you surely get Hit a Snag Google Chrome Error if the Animation rendered using the WebGL graphics API is of higher resolutions. A real case scenario is:
- I use a Laptop speced at I7 6700 and GTX 960M as my daily driver but unfortunately, GTX 960M can’t handle 4K renders when the animation request 4K at Max FPS.
- So obviously at that time, I see this annoying WebGL hit a Snag error pop up on my Google Chrome.
Let’s see some fixes that can solve the issue right away!
How to Fix Rats WebGL Hit A Snag
I’ll be explaining 3 Quick Fixes to solve WebGL on Google Chrome error pop up’s, By default Google Chrome suggests user to reload the tab to fix the issue at that point.
But still, in some cases, people get repeated pop up’s of the error even after Reloading the tab. In this case, you might consider checking the below fixes to solve the issue.
Also Read: Fix SSL Connection Error on Google Chrome
#1 Fix by enabling Hardware Acceleration on Google Chrome
Simple and easy way to fix this issue is to allow Google Chrome to access GPU horsepower while surfing the web. Having a Dedicated Graphics Card doesn’t mean it only helps in Gaming, Apart from that it has several applicational benefits.
- Go to Settings in top right corner on Google Chrome or simply navigate to chrome://settings
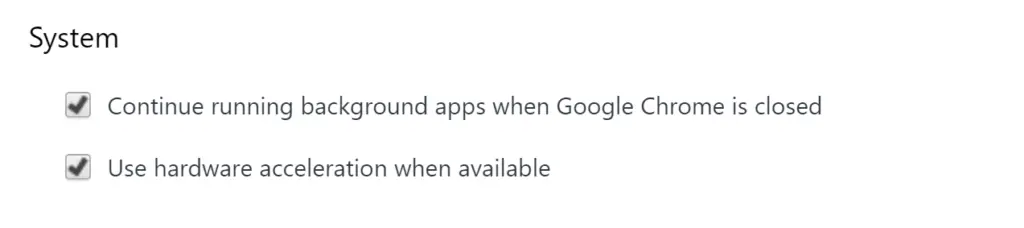
- Then select Show Advanced Settings. Under System, You’ll find an option labeled ” use hardware acceleration when available “
- Make sure you check the option if unchecked and select ” Relaunch ” to restart Chrome with Hardware Acceleration.
- This option let’s Google Chrome access GPU whenever it requires rendering WebGL content.
#2 Fix by Resetting the enabled Flags on Google Chrome
If the above haven’t fixed the issue then you might consider checking this fix. This generally fixes any mismatches to config of Google Chrome and also has Disable WebGL setting in it.
- Open Google Chrome Flags by navigating to chrome://flags in the Address Bar
- Then you’ll find ” reset all to default ” option at top right in the Flags Section. Select that option to reset the mismatches configured in Google Chrome that’s causing the issue to Hit a Snag
- Worst case you can also disable WebGL if you think your hardware can’t handle the Graphics in the Flags Section. This fixes the WebGL problem by rendering Graphics using alternate API’s if configured in the code of websites.
#3 Identify, Debug and Fix the WebGL errors on Google Chrome
This fix is somewhat complicated and mostly you won’t need this fix because mostly Rats WebGL hit a snag can be fixed by the 2 above fixes mentioned.
If not then try this hard way of debugging the actual problem. Sometimes Google Chrome might be restricted to access some Hardware Resources so we need to find them and debug accordingly.
- From the Address bar navigate to chrome://gpu and then you’ll find highlighted errors in Red. Here are some of the common ones that cause Rats! WebGL hit a Snag
- Disabled features: native_gpu_memory_buffers
- Disabled Features: gpu_rasterization
- Disabled Features: accelerated_vpx_decode
- Use the code and Google for a particular fix on Google Product Forums.
Let me know if you face any further problem in fixing the issue in the comments section below. Don’t forget to share this article on Social Media coz Sharing is SEXY!


Hi, really nice post, I was looking for help on this issue, and I found it here. Got information from this. Love your site. Thanks!
Hello Junaid,
Thanks for the comment. I’m glad you liked my article.
Awesome admin. Your content is admirable.i was searching for this keyword, and I got here. Really helpful.
Hello Shaheryar,
Thanks for the comment. Do visit more often.
That’s Great Content Buddy…..
I was searching for solution to WebGL Error Solution And Get One Here…
Thanks Buddy….
Thanks Juned.